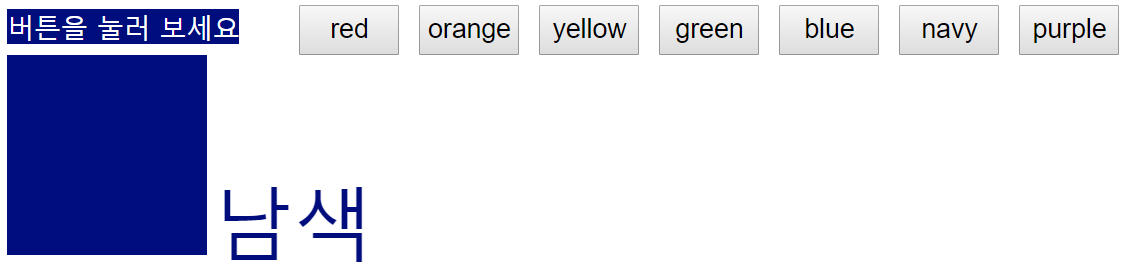
버튼을 클릭하면 색상이 나오도록 만들어 보자.
-- Folder(chap2)와 Html File(01) 생성
01.html body
<div id="container">
<div id="btnsDiv"></div>
<div id="colorDiv" class="answer"></div>
<div id="hangulDiv" class="answer"></div>
</div>
01.html head style
div#container {
width: 90%;
margin: 0 auto;
padding: 2%;
}
button.btns {
margin-right: 20px;
width: 100px;
height: 50px;
font-size: 20pt;
}
div.answer {
display: inline-block;
}
div#hangulDiv {
font-size: 60pt;
}
01.html head javascript
window.onload = function() {
var btnNameArr = ["red","orange","yellow","green","blue","navy","purple"];
var html = "<span style='font-size: 20pt; background-color: navy; color: white; margin-right: 60px;'>버튼을 눌러 보세요</span>";
for(var i=0; i<btnNameArr.length; i++){
html += "<button type='button' class='btns'>" +btnNameArr[i]+ "</button>";
}
document.getElementById("btnsDiv").innerHTML = html;
var btnArr = document.getElementsByTagName("button");
for(var i=0; i<btnArr.length; i++) {
btnArr[i].addEventListener("click", function(){
var colorDiv = document.getElementById("colorDiv");
colorDiv.style.width = "200px";
colorDiv.style.height = "200px";
colorDiv.style.backgroundColor = this.innerText;
var hangulDiv = document.getElementById("hangulDiv");
switch(this.innerText) {
case "red":
hangulDiv.innerText = "빨강";
break;
case "orange":
hangulDiv.innerText = "주황";
break;
case "yellow":
hangulDiv.innerText = "노랑";
break;
case "green":
hangulDiv.innerText = "초록";
break;
case "blue":
hangulDiv.innerText = "파랑";
break;
case "navy":
hangulDiv.innerText = "남색";
break;
case "purple":
hangulDiv.innerText = "보라";
break;
}
hangulDiv.style.color = this.innerText;
});
}
}

-- 버튼을 클릭하면 위와 같이 색상과 색상에 맞는 글자가 나타난다.
Ⅰ. 정규 표현식
-- Folder(chap3)와 Html File(form_01) chap1 form_02 복사하여 생성
-- javascript 부분 삭제
-- body의 현재나이, 스포츠, 음료 부분 삭제
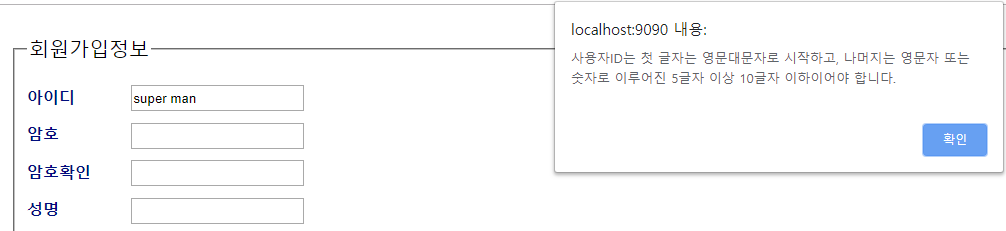
1. 사용자ID는 첫 글자는 대문자로 시작해야 하며, 두 번째부터 끝까지는 영문자 또는 숫자로만 이루어져야 한다. 그리고 총 글자수는 5글자 이상 10글자 이하 이어야 한다.
form_01.html javascript goSubmit()
var userid = document.getElementById("userid");
1) 정규 표현식 객체 만들기
-- 항상 / 로 시작해서 / 로 끝나고 ; 을 붙인다.
form_01.html javascript goSubmit()
var regExp = /^[A-Z][A-Za-z0-9]{4,9}$/;
2) 생성된 정규표현식 객체 속에 데이터를 넣어서 검사하기
form_01.html javascript goSubmit()
var regExp = /^[A-Z][A-Za-z0-9]{4,9}$/;
var bool = regExp.test(userid.value);
if(!bool) {
alert("사용자ID는 첫 글자는 영문대문자로 시작하고, 나머지는 영문자 또는 숫자로 이루어진 5글자 이상 10글자 이하이어야 합니다.")
userid.value = "";
userid.focus();
return;
}

출생년도를 정규표현식을 이용하여 아래와 같이 변경해 보자.
-- 4자리여야 하고, 숫자만 들어와야 한다.
-- 1900년대생과 2000년대생만 들어와야 한다.
-- 현재년도(2019) 이전의 출생년도만 들어와야 한다.
form_01.html body
<li>
<label>출생년도</label>
<input type="text" name="birthYear" id="birthYear" min="1970" />
</li>
form_01.html javascript goSubmit()
var birthYear = document.getElementById("birthYear");
regExp = /^(19|20)[0-9]{2}$/;
bool = regExp.test(birthYear.value);
var now = new Date();
var currentYear = now.getFullYear();
var n = currentYear - parseInt(birthYear.value);
if(!bool) {
alert("출생년도는 4자리 숫자만 입력해야 합니다.");
birthYear.value = "";
birthYear.focus();
return;
}
if(n < 0){
alert("출생년도는 현재년도보다 클 수 없습니다.");
birthYear.value = "";
birthYear.focus();
return;
}
정규표현식을 이용하여 올바른 전화번호를 입력할 수 있도록 해 보자.
form_01.html body
<li>
<label for="mobile">전화번호</label>
<input type="text" name="mobile" id="mobile" placeholder="-는 입력하지 말고 번호만 입력"/>
</li>
form_01.html javascript goSubmit()
var mobile = document.getElementById("mobile");
regExp = /^(010)[1-9]{3,4}[0-9]{4}$/;
bool = regExp.test(mobile.value);
if(!bool) {
alert("전화번호는 올바른 숫자만 입력해야 합니다.");
mobile.value = "";
mobile.focus();
return;
}
정규표현식을 이용하여 올바른 주민번호를 입력할 수 있도록 해 보자.
form_01.html body
<li>
<label for="jubun">주민번호</label>
<input type="text" name="jubun" id="jubun" placeholder="-는 입력하지 마세요"/>
</li>
form_01.html javascript goSubmit()
var jubun = document.getElementById("jubun");
regExp = /^[0-9]{6}[1-4][0-9]{6}$/;
bool = regExp.test(jubun.value);
if(!bool) {
alert("주민번호는 올바른 숫자만 입력해야 합니다.");
jubun.value = "";
jubun.focus();
return;
}
주민번호 검사하는 함수를 만들어 보자.
-- Folder(util)와 File(myutil.js) 생성
myutil.js
function myJubunCheck(jubun) {
if(jubun.length != 13){
return false;
}
else {
var sum = 0;
for(var i=0; i<12; i++) {
if(i<8)
sum += parseInt(jubun.substring(i, i+1))*(i+2);
else
sum += parseInt(jubun.substring(i, i+1))*(i-6);
}
var result = sum%11;
result = 11 - result;
result = result % 10;
if(result == parseInt(jubun.substring(12,13)) )
return true;
else
return false;
}
chap3 form_01.html javascript goSubmit()
<script type="text/javascript" src="/JavaScriptStudy/chap3/util/myutil.js"></script>
if(!bool) {
alert("주민번호는 올바른 숫자만 입력해야 합니다.");
jubun.value = "";
jubun.focus();
return;
}
else {
bool = myJubunCheck(jubun.value);
if(!bool){
alert("올바른 주민번호가 아닙니다.");
jubun.value = "";
jubun.focus();
return;
}
}
암호를 검사하는 함수를 만들어 보자.
myutil.js
function myPasswdCheck(passwd) {
var regExp = /^.*(?=^.{8,15}$)(?=.*\d)(?=.*[a-zA-Z])(?=.*[^a-zA-Z0-9]).*$/g;
var bool = regExp.test(passwd);
return bool;
}
chap3 form_01.html javascript goSubmit()
var passwd1 = document.getElementById("passwd1");
bool = myPasswdCheck(passwd1.value);
if(!bool) {
alert("암호는 8글자 이상 15글자 이하로 영문자, 숫자, 특수기호가 혼합되어야 합니다.")
passwd1.value = "";
passwd1.focus();
return;
}
암호확인 유효성 검사
chap3 form_01.html javascript goSubmit()
var passwd2 = document.getElementById("passwd2");
if(passwd1.value != passwd2.value){
alert("암호와 암호확인이 다릅니다.")
passwd2.value = "";
passwd2.focus();
return;
}
이메일 유효성 검사
chap3 form_01.html javascript goSubmit()
var email = document.getElementById("email");
regExp = /^[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*@[0-9a-zA-Z]([-_\.]?[0-9a-zA-Z])*\.[a-zA-Z]{2,3}$/i;
bool = regExp.test(email.value);
if(!bool) {
alert("올바른 이메일을 입력해 주세요.");
email.value = "";
email.focus();
return;
}
Ⅱ. split()와 join()
-- Folder(char3)에 Html File(02) 생성
02.html
<div style="margin: 10px 0; padding-left: 20%">
<button type="button" onclick="goArray()">배열(콘솔출력)</button>
<button type="button" onclick="goSplit()">split()(콘솔출력)</button>
<button type="button" onclick="goJoin()">join()(콘솔출력)</button>
</div>

1) 배열
▷ 첫 번째 방법
02.html javascript goArray()
var nameArr = ["배주현", "강슬기", "손승완", "박수영", "김예림"];
for(var i=0; i<nameArr.length; i++){
console.log((i+1)+"."+nameArr[i]);
}

▷ 두 번째 방법
02.html javascript goArray()
var foodArr = new Array("딸기", "수박", "참외", "바나나", "사과");
for(var i=0; i<foodArr.length; i++){
console.log((i+1)+"."+foodArr[i]);
}

▷ 세 번째 방법
02.html javascript goArray()
var sportsArr = new Array();
sportsArr.push("야구");
sportsArr.push("축구");
sportsArr.push("농구");
sportsArr.push("배구");
sportsArr.push("수영");
for(var i=0; i<sportsArr.length; i++){
console.log((i+1)+"."+sportsArr[i]);
}

2) split
02.html javascript goSplit()
var names = "배주현, 강슬기 ,손승완,박수영,김예림";
var nameArr = names.split(",")
for(var i=0; i<nameArr.length; i++){
console.log((i+1)+"."+nameArr[i]);
}

02.html javascript goSplit()
var money1 = "1,000";
var money2 = "21,000";
var money3 = "4,321,000";
var sum = money1 + money2 + money3;
console.log("sum : " + sum);

02.html javascript goSplit()
var money1 = "1,000";
var money2 = "21,000";
var money3 = "4,321,000";
var strMoney1 = "";
money1 = money1.split(",");
for(var i=0; i<money1.length; i++){
strMoney1 += money1[i];
}
var strMoney2 = "";
money2 = money2.split(",");
for(var i=0; i<money2.length; i++){
strMoney2 += money2[i];
}
var strMoney3 = "";
money3 = money3.split(",");
for(var i=0; i<money3.length; i++){
strMoney3 += money3[i];
}
var sum = parseInt(strMoney1) + parseInt(strMoney2) + parseInt(strMoney3);
console.log("sum : " + sum);

'수업내용' 카테고리의 다른 글
| [Day41][Jquery] 자바스크립트와 제이쿼리 / bind / val / hide / show / each / is(":checked") / unbind / Math.random() / mouseover / mouseout (0) | 2019.10.23 |
|---|---|
| [Day40][Javascript] join / 팝업창 / 우편번호 검색 (0) | 2019.10.22 |
| [Day38][JavaScript] 데이터 타입 / 선택자 잡기 / window.onload (0) | 2019.10.18 |
| [Day34][JDBC] 글 검색 (0) | 2019.10.11 |
| [Day33] 글쓰기에 따른 point 점수 증가 / 글 목록 조회(DTO, HashMap) / 글 삭제 (0) | 2019.10.10 |


